Don’t make this mistake with Images

Optimising Images for your Website is very important.
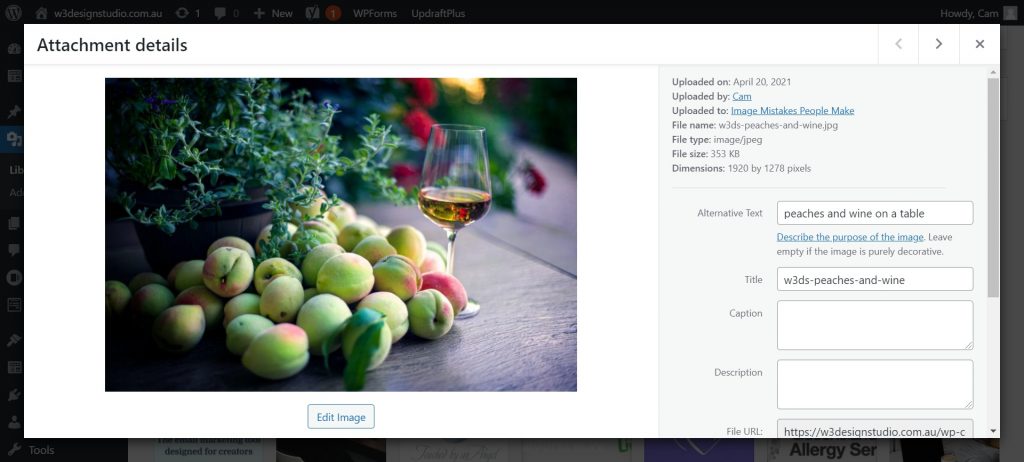
So I’ve just added an image right here and it comes with its own file name and lots of information about its size and what type of file it is. All very nice, but what does it mean? What relevance do website image sizes have?
What happens to my images?
Images are a big part of your website and they can also help your SEO (Search engine optimisation). Did you know the size of images can drastically slow down the speed of your website? Yikes! Who wants to be looking around on a website that’s slow? Not me. Probably not you either!
Slow websites are a bad user experience so it pays to get it right…..a bad user experience can equate to fewer sales and Google doesn’t reward slow websites either, so your ranking could be affected.
Where do I start? It’s so confusing!
I know, I feel your pain! Really it’s a simple process and if you have a little bit of time, you can make a big difference.
Always use Alt text (alternative text). This is the copy that will appear on a web page if the image fails to load for the visitor to your site. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. It can also be known as an “alt attribute”, “alt description” or “alt tag” (incorrect terminology).
All images should have alt text, not just for SEO but visually impaired people won’t know what the image is about if you leave this out. See the screenshot below.

Website image sizes
What do you mean by “image size”?
“Image size”, is a reference to the image pixel dimensions (width and height in pixels), or the image file size (KB or MB).
Images can have any height you need, depending on how you want to keep the aspect ratio.
Keep in mind the impact huge images can have on the speed of your website.
For full-width slideshows (that automatically stretch to the full size of the browser), 2500 pixels is good.
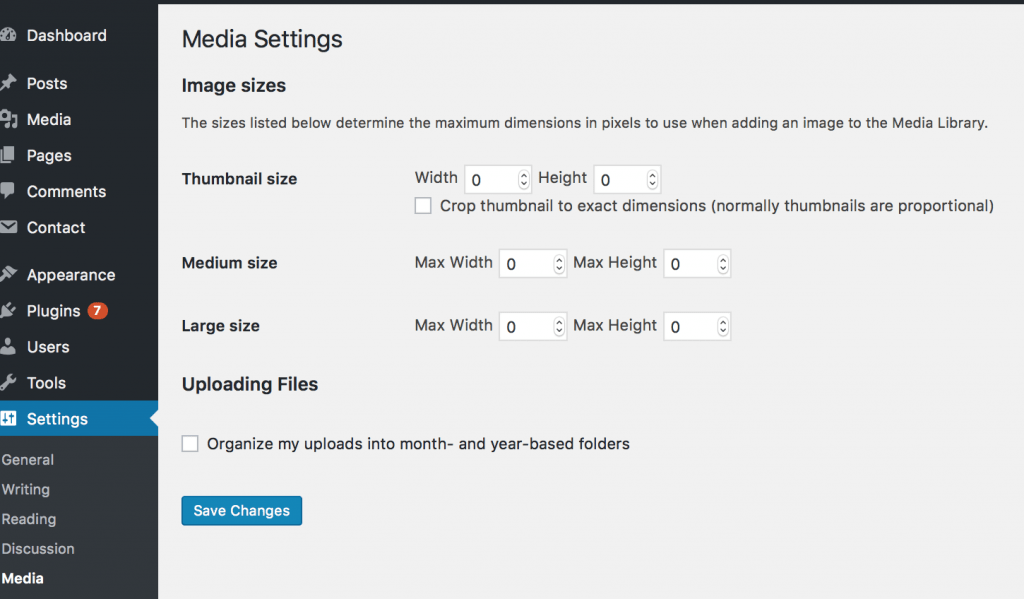
The most ideal WordPress featured image size is 1200 x 628 pixels and these dimensions generally satisfy most WP blog themes. Of course you can alter and customise your image setting from within your WordPress Dashboard.

Choosing Your Images
It’s really a great idea to choose images that are relevant to your blog post. Using your keyword in the Alt text too, if at all possible. The old adage, “we read with our eyes first” is never more true, in the case of your blog/website. Choose images that are simple, uncluttered and tell your viewer something about the topic you’re talking about. If you don’t, you might get a high bounce rate.
Don’t forget to make sure you have the legal right to use the images you choose. There are lots of free repositories where you can use beautiful images and not worry about copyright laws.
Helpful tools for optimising website image sizes
You might also like to look into getting an online resizing tool to help you get your images to the right size BEFORE you upload them into your media library. There is a lot to choose from. Canva is very popular but it’s a very personal journey, based on what you find the most user-friendly along with price and quality. I also happen to use Smush ( a WordPress plugin) which further compresses images from within your WordPress dashboard.

There is much more to say around the discussion of images and what makes them good, bad or otherwise….at the end of the day, choose what best suits your story and do your best to optimise them for your visitors and some Google love.
If you’re feeling a bit stuck and this seems overwhelming, don’t worry, not everyone has the time or inclination to learn the technical side of image optimisation. If you’d like a bit more support than this post provides, contact me and we can book a 1:1 call.



